在 iOS13 中,如果 App 提供第三方登录,就必须添加 苹果登录 Sign in with Apple 选项,并要求所有开发者于 2020年4月之前 完成现有应用的更新,否则审核不给通过。
iOS 苹果授权登录(Sign in with Apple)系列之Apple Developer配置篇
iOS 苹果授权登录(Sign in with Apple)系列之原生篇
iOS 苹果授权登录(Sign in with Apple)系列之uniapp篇
iOS 苹果授权登录(Sign in with Apple)系列之服务端篇
截止本文发布 2019-12-25 HBuilder正式版 v2.4.6版本暂未支持该功能,要使用该功能请安装 Alpha v2.4.9 版本。
引用 DCloud 消息
HBuilderX 自 2.4.7+ 版本开始支持 Sign in with Apple (苹果登录),苹果登录是 iOS13 新增加的功能,当你的应用使用了第三方登录比如微信登录,同时也需要集成苹果登录,否则提交审核可能会被拒绝。
注:只有发布Appstore的应用才能使用苹果登录。企业版开发者账号不支持 Sign In with Apple (企业版开发者账号指的是用于企业内部分发App,不能用于发布 App Store 的账号,也就是价格为 $299 的账号
在 HBuilderX 配置 apple 登录
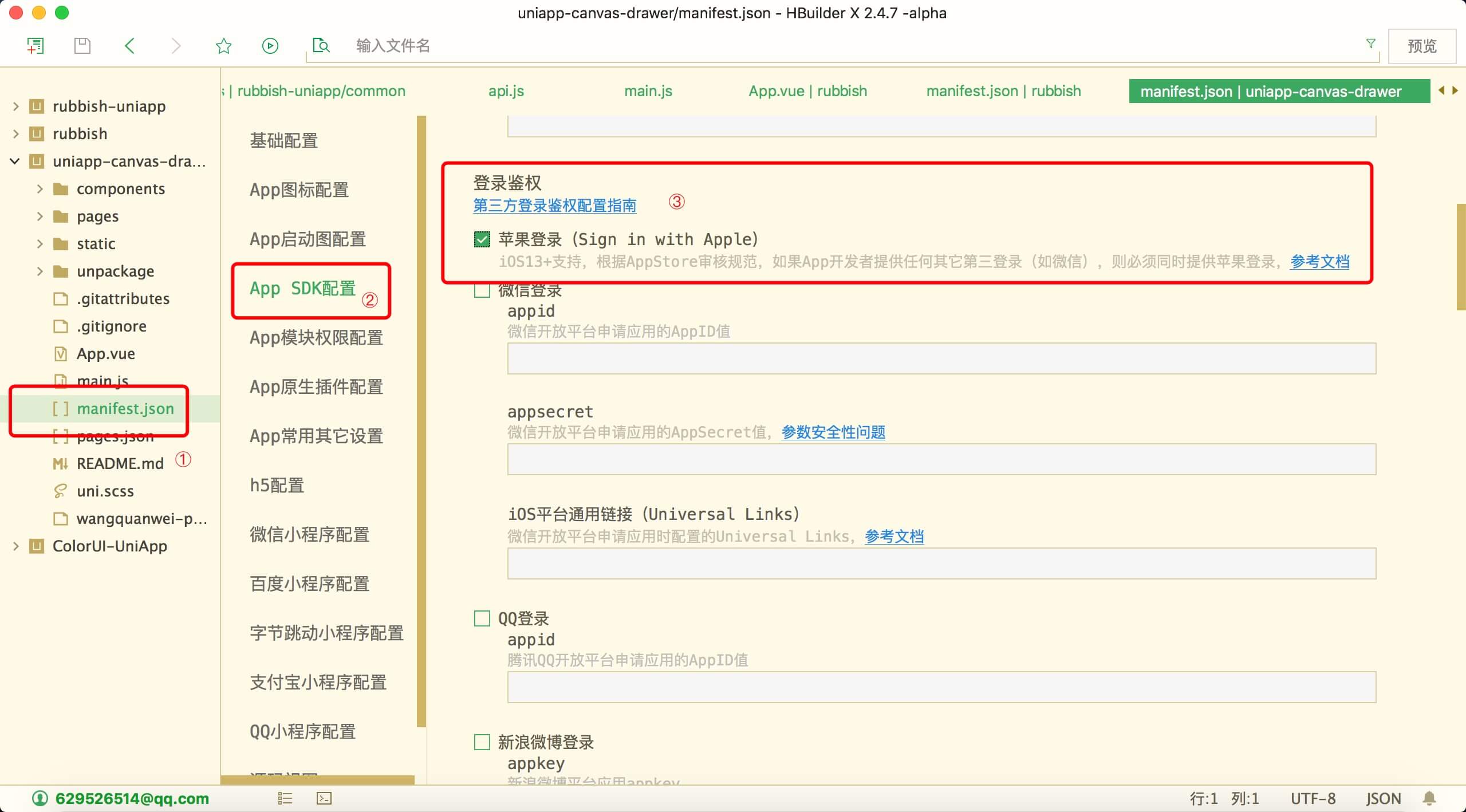
1、在 HBuilderX 打开需要配置 苹果授权登录(Sign in with Apple)的项目找到 manifest.json-App SDK配置-登录鉴权-苹果登录(Sign In with Apple) 将其勾选

再次引用 DCloud 消息
测试苹果登录服务,需要提交云打包或提交自定义基座打包,只有添加了苹果登录服务提交打包才会将苹果登录模块打进安装包,否则调不到相关方法
代码集成
1、在 template 添加以下代码, 苹果授权登录(Sign in with Apple)是 iOS 13 才有的,做下系统版本判断
<template>
<view class="content">
<!-- 苹果登录 -->
<view class="sign-in-with-apple" v-if="system >= 13 && platform=='ios'" @click="appleLogin">sign in with apple</view>
</view>
</template>
2、在 script 里添加点击以下代码
export default {
data() {
return {
title: 'Hello',
system: '', // 系统版本
platform: '', // 平台
}
},
onLoad() {
// 先判断 系统版本
uni.getSystemInfo({
success: (res) => {
this.system = res.system
this.platform = res.platform
},fail: (err) => {
},complete: () => {
}
})
},
methods: {
// 苹果登录
appleLogin() {
// 判断是 iOS13版本
uni.login({
provider: 'apple',
success: (loginRes) => {
uni.getUserInfo({
provider: 'apple',
success: (userInfoRes) => {
},
fail: (err) => {
}
})
},
fail: (err) => {
}
})
}
}
}
</script>
3、授权成功回调
{
"errMsg": "getUserInfo:ok",
"rawData": "json字符串",
"userInfo": {
"openId": "xxx.xxxxx.xxx", // 苹果用户唯一标识符,该值在同一个开发者账号下的所有 App 下是一样的,开发者可以用该唯一标识符与自己后台系统的账号体系绑定起来。
"fullName": {}, // 当且仅当第一次授权才会返回
"authorizationCode": "12345678xxx", // 服务器验证需要使用的参数
"identityToken": "header.payload.signature", // 服务器验证需要使用的参数
"realUserStatus": 1 // 用于判断当前登录的苹果账号是否是一个真实用户
},
"signature": ""
}



评论(已关闭)
评论已关闭