从HBuilderX 2.3.4(alpha)版本开始,微信SDK(登录、分享、支付)更新到openSDK1.8.6。
由于苹果iOS 13系统版本安全升级,微信SDK1.8.6版本要求支持Universal Links方式跳转,以便进行合法性校验,提升安全性。更多详情请参考微信官方说明
创建 apple-app-site-association 文件
创建一个名为 apple-app-site-association 的文件(不带任何后缀),并写入以下代码
{
"applinks": {
"apps": [],
"details": [{
"appID": "ABCDEFGHIJ.com.wangquanwei.UniversalLink",
"paths": ["*"]
}]
}
}
paths:用于过滤可以跳转到 App 的链接,可以是一个也可以是多个,最简单的方式是使用 * 通配符,表示允许该域名下的所有路径。(注意: paths 是大小写敏感的)
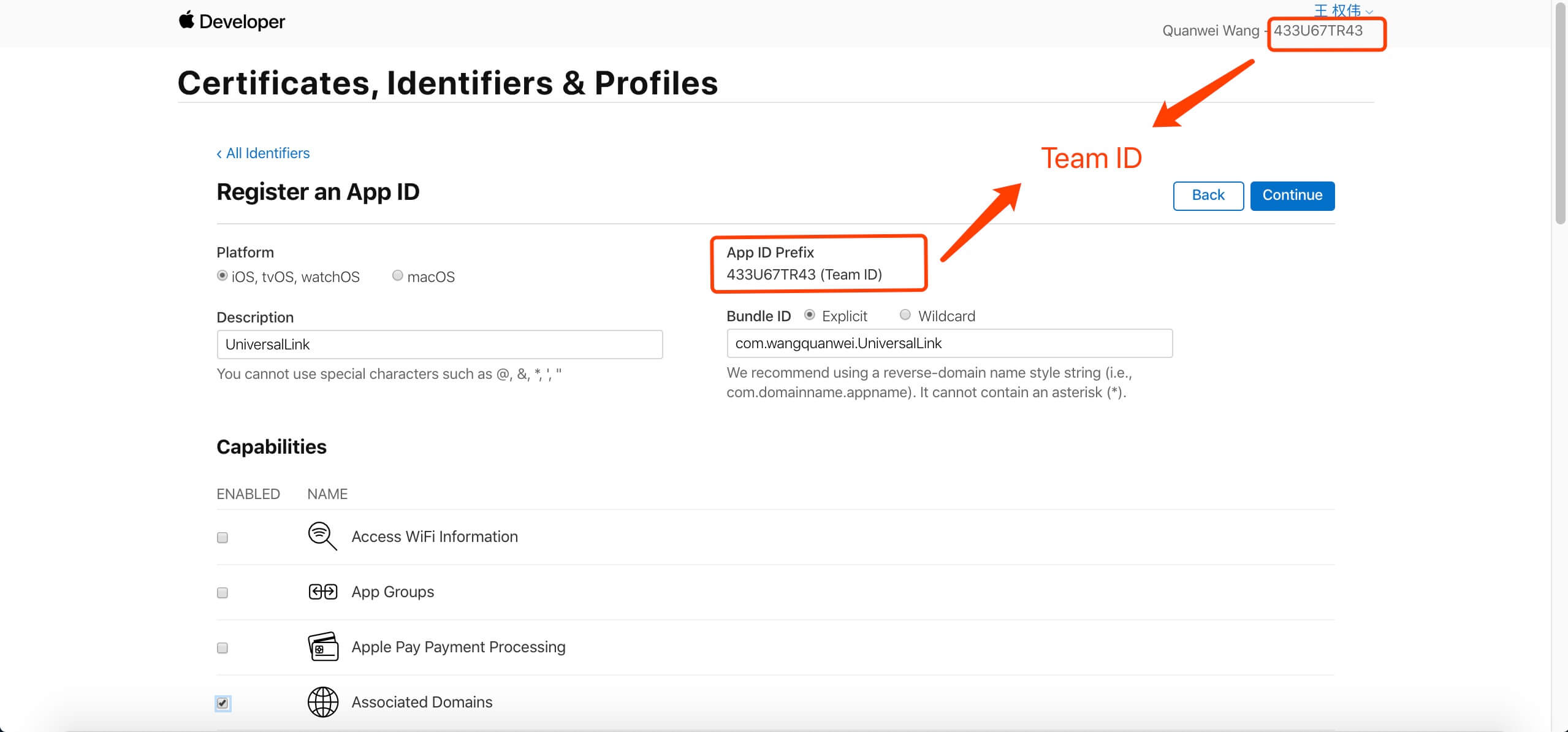
appID:TeamID + Bundle Id 的格式(例: ABCDEFGHIJ.com.wangquanwei.UniversalLink)
Bundle Id: 是项目的 Bundle Identifier
TeamID: 可以在开发者后台查看

创建完 apple-app-site-association 将其交给服务端同学或者前端同学,让他们把 apple-app-site-association 放到网站根目录
注1: 网站必须支持 https,且不支持 重定向
注2: 浏览器访问 https://{{您的域名}}/apple-app-site-association 必须是网页上显示 json 文件内容 而不是 下载文件
Apple Developer 开发者中心配置 Universal Link
登录苹果开发者中心 https://developer.apple.com
开启 Associated Domains 服务
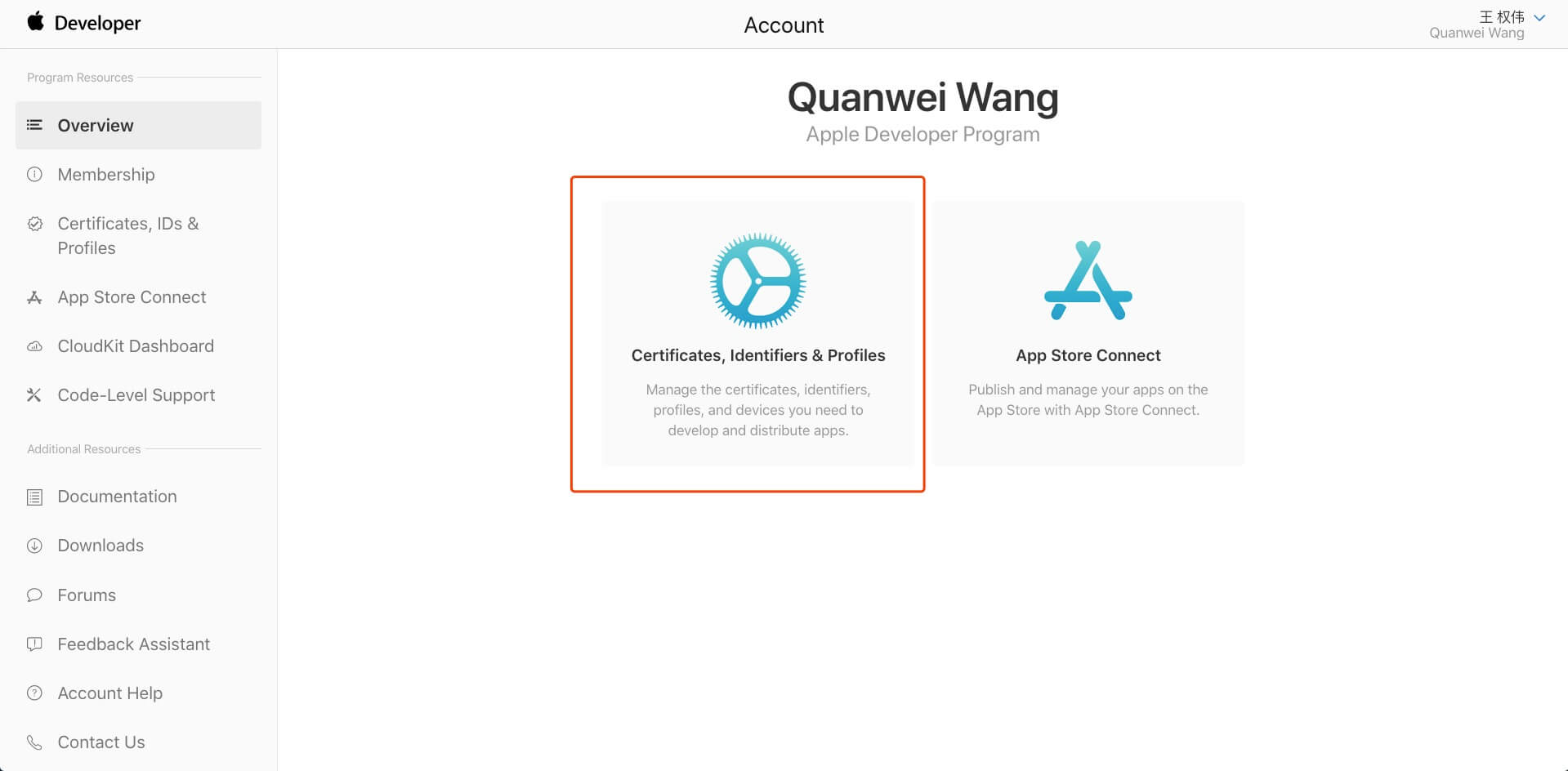
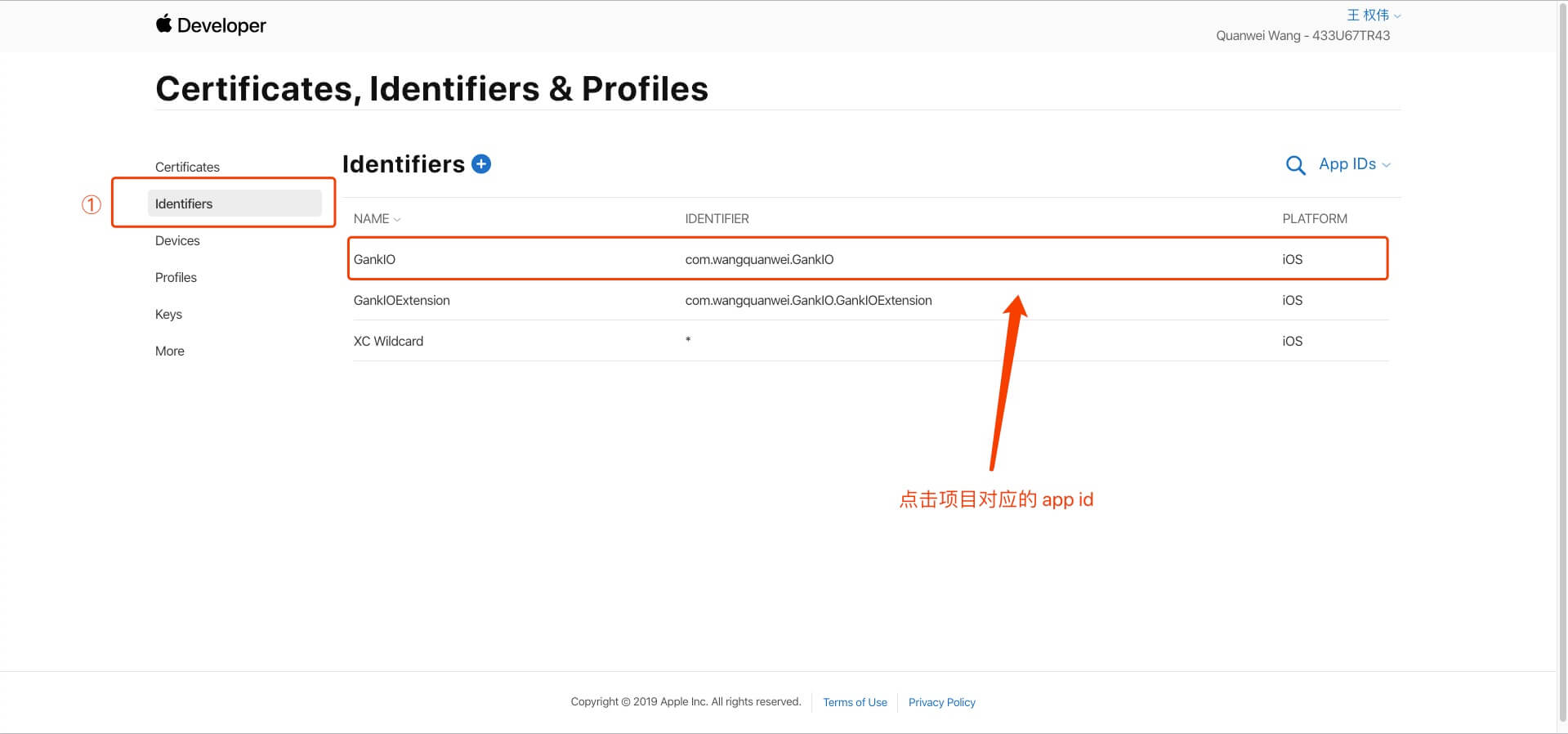
1、点击 Certificates, Identifiers & Profiles 按钮
2、在 Certificates, Identifiers & Profiles 页面选择 Identifiers 中对应的 App ID
这里 GankIO 只是演示,具体以你的项目为准
3、点击对应的 APP ID 勾选 Associated Domains 并 保存 这里 GankIO 只是演示,具体以你的项目为准
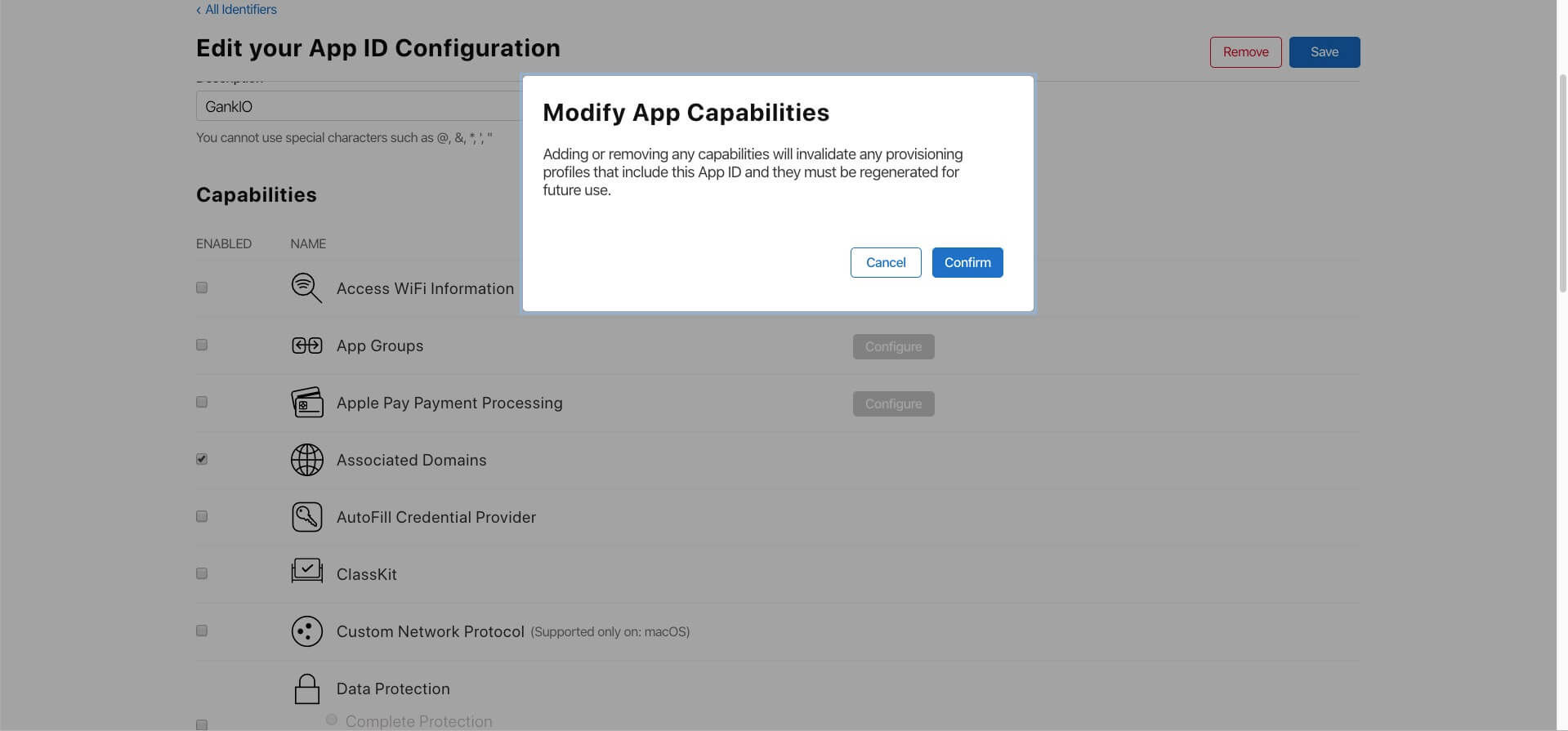
4、出现 Modify App Capabilities 弹窗 点击 Confirm
Modify App Capabilities
Adding or removing any capabilities will invalidate any provisioning profiles that include this App ID and they must be regenerated for future use.
修改应用程序功能
添加或删除任何功能都将使包含此应用程序ID的任何设置配置文件无效,并且必须重新生成这些配置文件以供将来使用。
开启 Associated Domains 后 Profiles 里对应的文件将会变为 Invalid
点击被标为 Invalid 的行进入- Edit – Save 然后将文件下载下来替换掉本地已有的(如果本地有)

在微信开放平台配置通用链接
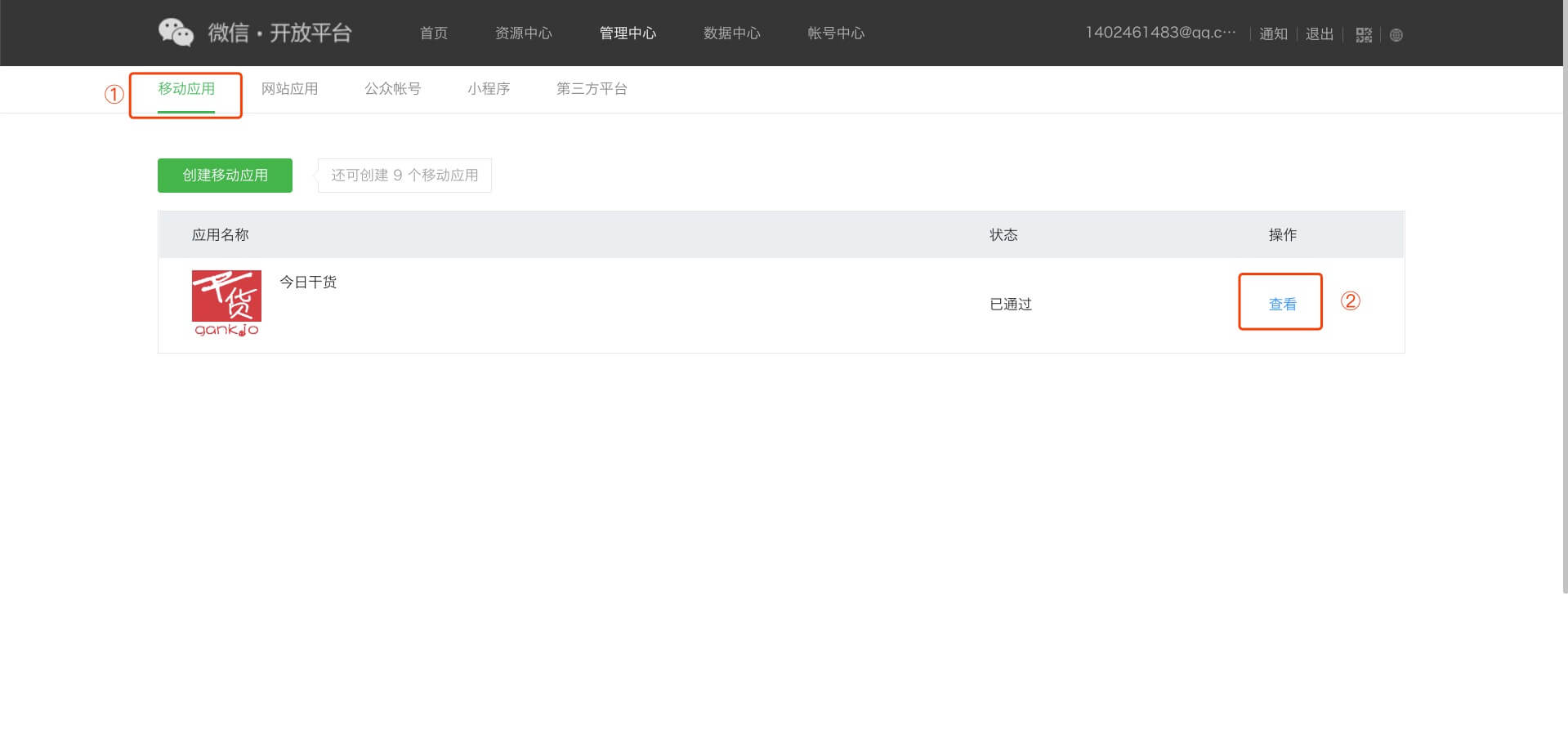
1、打开微信开放平台并登录 https://open.weixin.qq.com/
2、在 管理中心 页面的 移动应用 下找到已经申请的应用(没有申请应用请点击 创建移动应用 新建应用),点击 查看 打开应用详情页面。
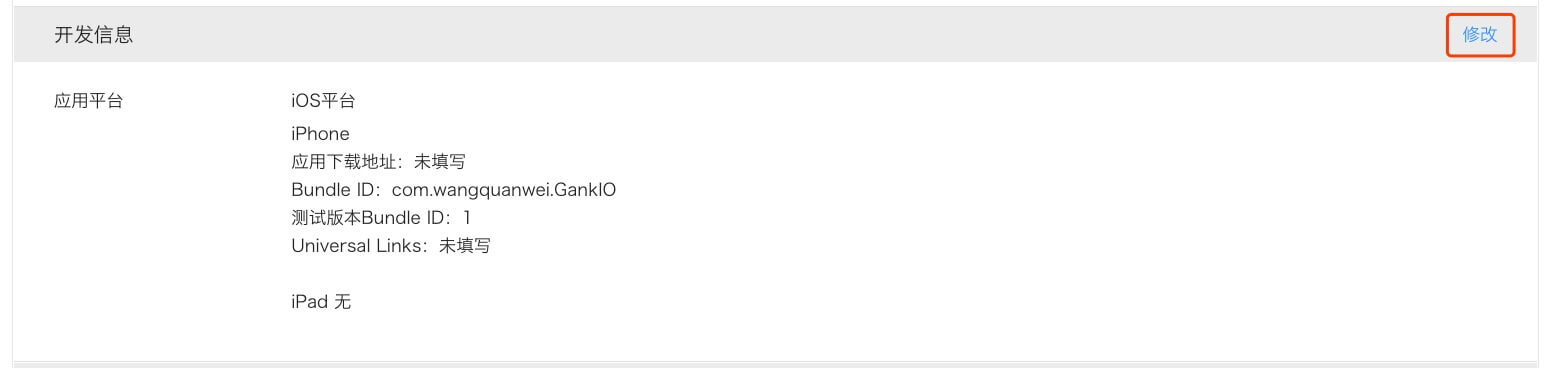
3、找到 开发信息 栏,点击 修改
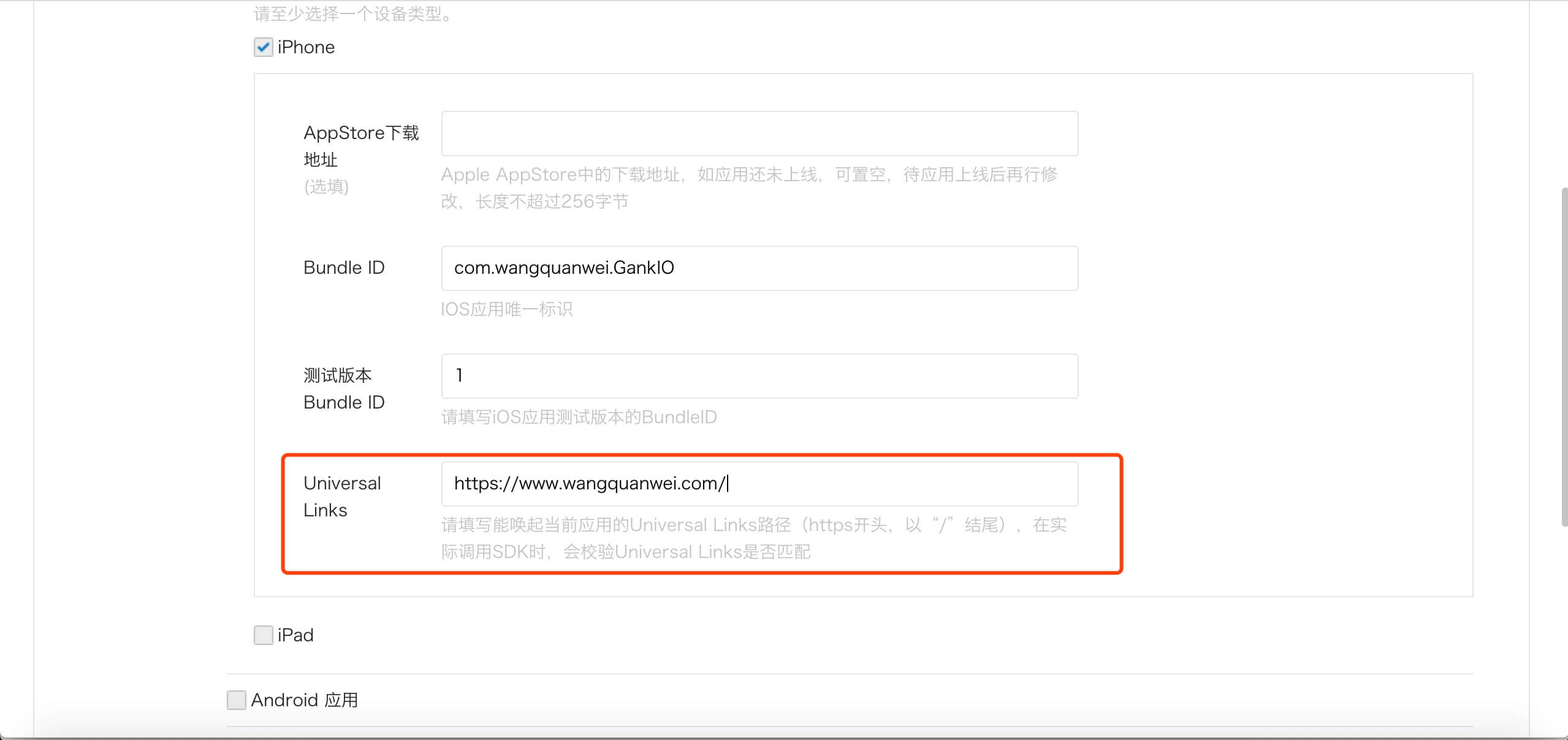
4、在 iOS应用 下的 Universal Links 项中配置应用的通用链接

注:https://www.wangquanwei.com/ 为能访问到 apple-app-site-association 文件的地址,记得换成你自己的
配置Associated Domains(域名)
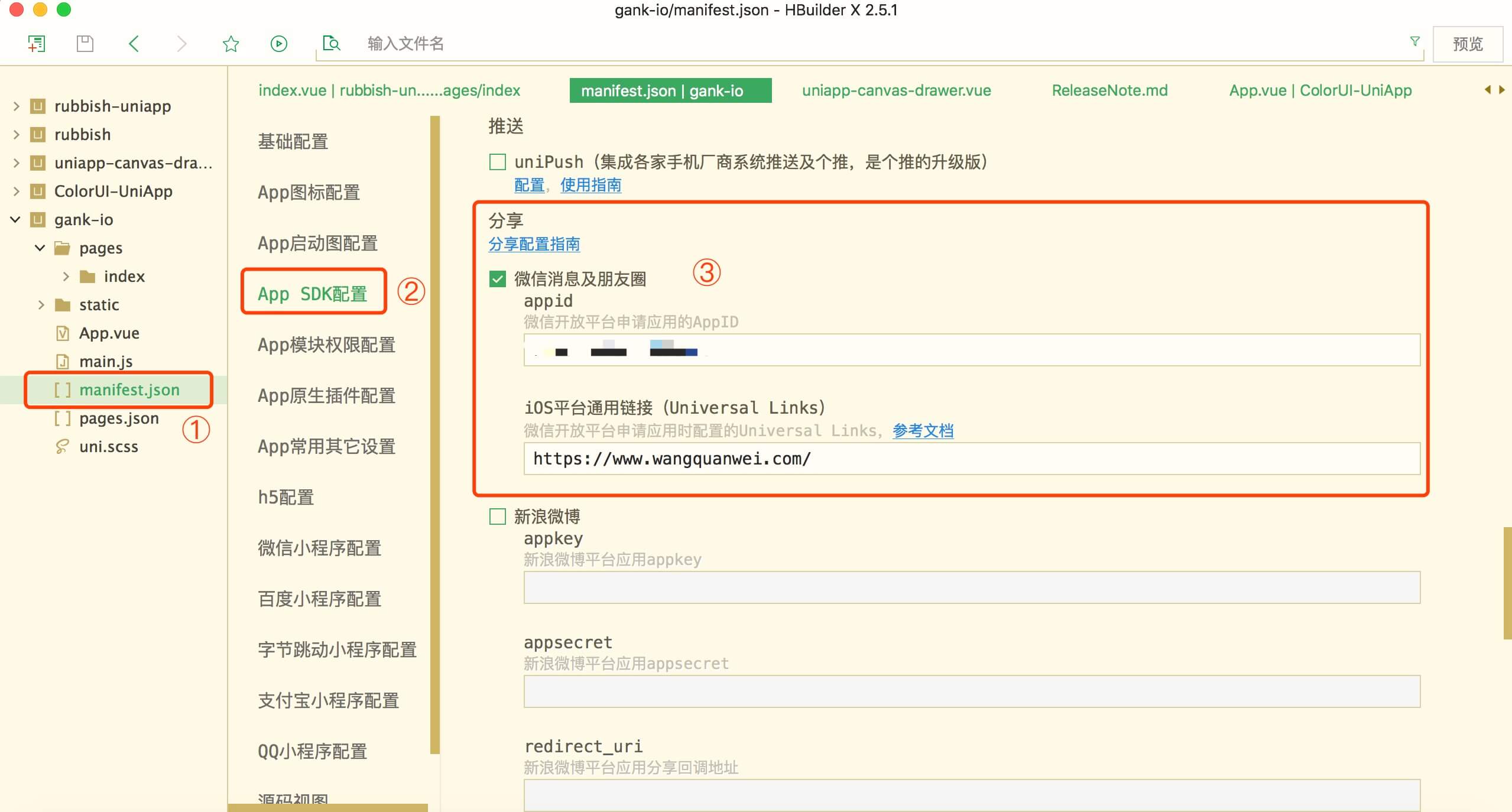
1、打开 HBuilderX 并选择对应的项目,找到manifest.json,在 App SDK配置 中找到 微信登录、微信分享、微信支付 下的 iOS平台通用链接(Universal Links)

注1:如果使用了微信分享和微信支付也需要配置 iOS平台通用链接(Universal Links),并且配置的值必须相同
注2:仅 HBuilderX 2.3.4(alpha)及之后版本支持此配置
注3:HBuilderX 里配置的 通用链接(Universal Links)要与 微信开放平台 里配置的一致
注4:https://www.wangquanwei.com/为示例链接,实际使用请改成自己的url
特别注意: apple-app-site-association 只在 app 第一次启动时才会去下载 apple-app-site-association 文件,所以如果测试没效果请删除 app 重新安装即可
至此 uni-app 通用链接配置完成,可以云打包啦!!!
于 2020-01-15 更新








评论(已关闭)
评论已关闭